💎 如何用MongoDB聚合管道(pipeline)处理数据
MongoDB的聚合管道(Aggregation Pipeline)是一种强大的数据处理工具,允许通过多个阶段对文档进行逐步处理、转换和分析。其核心思想是将数据视为流经一系列操作的“管道”,每个阶段处理后的结果传递给下一阶段,最终输出目标数据。 数据按照管道中的每个阶段依次流动;每个阶段对数据进行特定的转换或筛选;前一阶段的输出作为下一阶段的输入; 阶段操作符每个阶段代表一个数据处理操作(如过滤、分组、排序等),按照顺序执行。前一阶段的输出作为下一阶段的输入,形成处理链。 $match功能:过滤文档,类似SQL的WHERE。 12345678{ "$match": { "date": { "$gte": beginday, "$lte": endday } }}, $unwind功能:展开数组字段,将数组元素拆分为独立文档。 123{ ...
知识点总结(一)
好记性不如烂笔头。把遇到的不常见的知识点都记录下来,避免下次再遇到时还不理解。总结一下也能加深自己的印象。 clearTimeout执行clearTimeout(timer)后,定时器回调不会执行,但timer的值不变。 防抖:事件触发后等待指定时间,若期间没有再次触发,则执行函数;若期间重复触发,则重新计时。 123456789const debounce = (func, wait) => { let timeout; return (...args) => { clearTimeout(timeout); timeout = setTimeout(() => { func.apply(null, args); }, wait); };}; 节流:在指定时间间隔内,无论触发多少次,函数只执行一次。 123456789101112131415161718const throttle = (func, wait) => { let lastTime...
🔔 如何接入github登录
github登录通过OAuth协议接入第三方平台,用户无需注册新账号。下面详细介绍一下接入流程。 创建 GitHub OAuth 应用访问 GitHub Developer Settings 创建新应用。填写 Application name、Homepage URL、Authorization callback URL。保存生成的Client ID 和 Client Secret。 ==!Client Secret 需要另外记录下来,它只在生成的时候可见。== 跳转到授权页123const handleLogin = () => { window.location.href = 'https://github.com/login/oauth/authorize?client_id=Ov23li276DdOmpC29BIR&scope=read:user';} 判断是否登录,如果没有登录则跳转到 github 的登录授权页。 授权后返回code第一步填写了Authorization...
💎 使用 Maplibre 开发地图
简介Maplibre-gl是一个开源的js库,用于在网页中创建高性能、交互式的地图应用。Maplibre-gl是Mapbox GL JS的免费替代品,提供与 Mapbox GL JS 类似的功能,同时坚持完全开源。 使用场景: GIS 系统:构建地理信息分析工具。 数据可视化:在地图上叠加热力图、轨迹、点云等数据。 室内地图:支持自定义楼层平面图和导航。 移动应用:通过 React Native 集成到跨平台应用中。 核心特性: 矢量切片(Vector Tiles)支持 使用矢量地图数据(而非传统栅格图块),允许动态样式调整和高分辨率渲染。 支持 .pbf 格式的矢量切片,兼容多种数据源(如 OpenStreetMap、自定义数据)。 WebGL 加速渲染 基于 WebGL 技术,实现高性能的地图渲染,适合处理复杂地图样式和大规模数据。 动态样式与交互 通过 JSON 格式定义地图样式(如颜色、图标、文字等),支持实时更新。 支持鼠标/触摸交互(缩放、拖拽、旋转、倾斜等)。 跨平台兼容 可在浏览器和移动端(通过 React Native...
🎀用流式写入处理大文件下载
介绍流式写入直接将数据流写入用户磁盘,避免传统方法(如Blob或URL.createObjectURL)因内存限制导致的大文件下载问题。StreamSaver.js库使用浏览器原生的 Streams API,逐块写入数据到磁盘。通过 Service Worker 和中间人(MITM)技术,模拟服务器响应,绕过浏览器对下载文件大小的限制。而且,不需要服务端做任何修改。 使用StreamSaver文档 安装: 1npm i streamsaver 使用: 12345678910111213141516171819202122232425import { createWriteStream } from 'streamsaver';const fileStream = createWriteStream('download.json');const writer = fileStream.getWriter();function download () { const response = await...
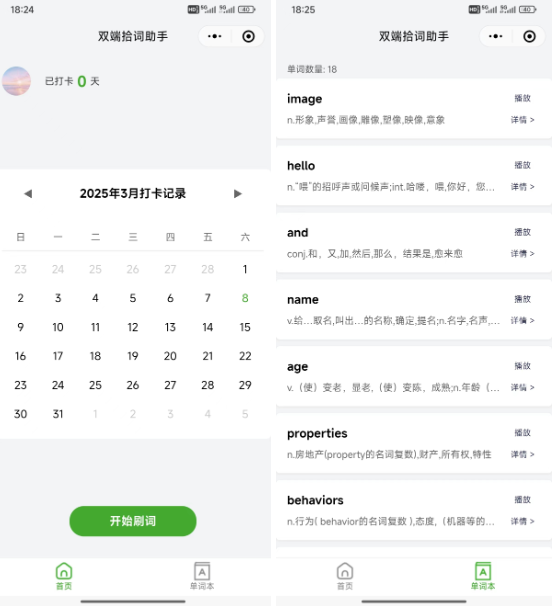
双端拾词助手
介绍这是一个帮助用户在日常中学习单词的软件,包含浏览器插件和微信小程序。 使用流程:1.安装浏览器插件;2.微信扫码登录小程序;3.在网页中选中单词,即可获取翻译结果,可以收藏或取消收藏该单词;4.在微信小程序中复习单词; 浏览器插件: 微信小程序: 开发浏览器插件注意事项content.js与background.js的区别content.js: 直接与网页内容交互,可以修改网页结构、监听用户点击事件等; 无法访问页面的js变量或函数,请求受同源策略限制; 仅能调用部分Chrome API,如chrome.runtime.sendMessage、chrome.storage; 无法直接访问chrome.tabs或chrome.windows等涉及浏览器全局操作的API background.js: 作为全局后台服务,负责处理跨域请求、调用高权限API(通知推送、浏览器标签管理等); 生命周期与浏览器同步,支持跨域访问; 可调用所有Chrome API; 消息传递content -> background 1234567891011// content...
📃9条CSS重置样式规则
前言浏览器的一些默认样式,我们可能不需要。比如,body {margin: 8px;},我们一般希望最外层没有外边距,特别是在有<header />或背景图时。再比如,<img/>默认展示为原图大小,原图的宽高一般都非常大,我们可能希望图片不要超过父元素。 重置的规则接下来,详细讲一下部分规则,一些显而易见的规则就没必要一一说明了。 line-height浏览器的默认行高一般是1.2,但这个距离可能会有点紧凑,而且WCAG 标准规定行高应至少为 1.5。行高可以继承,所以在body上设置就可以了。 123body { line-height: 1.5;} 这个方法有个缺点:如<h1/>的行间距太大了。 另一个方法是,以font-size为基础,每行添加固定高度。 123* { line-height: calc(1em +...
Vuepress2自定义主题详细指南
创建项目首先,创建项目,vuepress-starter代表你的项目名, 1npm init vuepress vuepress-starter 页面目录结构如下图所示,然后启动项目, 1npm run docs:dev 自定义首页首先在.vuepress/layouts/LayoutHome.vue中定义首页如何布局,然后在/vuepress/clients.js中注册该布局,最后在README.md中声明首页使用此布局。 123456789// /vuepress/clients.jsimport { defineClientConfig, resolvers } from 'vuepress/client';import LayoutHome from './layouts/LayoutHome.vue';export default defineClientConfig({ layouts: { LayoutHome, },}) 1234---home:...
📢彻底了解Vu3的watchEffect和watch
前言我经常使用watch和watcheffect,但前几天遇到一个稍微复杂点的功能,就出现了意料之外的情况,感觉对它们了解的还不够。所以,在此详细探索一下它们。 watch vs watchEffect它们的相同点是都可以监听响应式数据的变化,并执行回调函数。不同点比较多。不同点如下: watch需要显示指定要监听的数据,watchEffect会自动收集依赖; watchEffect会立即执行一次,watch在设置{immediate: true}时才会立即执行一次; watch可以获取到旧值,watchEffect不可以; watch可以通过选项设置为仅执行一次,watchEffect不可以; watch可以设置监听对象的层数,watchEffect不可以; 官方文档也有指出,watch相对于watchEffect的优点: 与 watchEffect() 相比,watch()...





.png)